Work / tagAlong

Connecting college students and organizations more efficiently to further enhance the college experience
ROLE
Frontend & Designer
TEAM
Gabriela Alvarez [Full Stack]
Alexus Broussard [Database]
Skyler Saltos [Backend]
TIMELINE
August 2022 (4 weeks)
TOOLS
Vue.js, Firebase, Javascript, HTML/CSS, Adobe Illustrator, Figma
Overview
CONTEXT
Finding your crowd and joining organizations in college can be difficult. Attending involvement fairs can be hard to fit into your schedule or can even be intimidating. When COVID-19 hit, it was even more difficult to join organizations remotely as the only options to find them was through social media or utilizing an outdated organization website provided by your university (for UCR it's known as HighlanderLink). So with these thoughts in mind, how can a student find their group of people and join organizations to make the most out of their college experience?
ABOUT TAGALONG
Making memories and friends shouldn't be hard. We created tagAlong, a social networking site that allows students to make connections through their involvement with student organizations to boost campus involvement. With tagAlong, college students can easily discover hundreds of student organizations at their university. Nervous to attend an event alone? Don't worry! TagAlong also has a buddy pairing system to match you with another member within the organization so you can attend events together! Tag along with us to make the most out of your college experience! :)
MY ROLE
An aesthetic, easy to navigate website was an important factor for our product so I took the lead in designing the branding of our company as well as the UI/UX design of our product. As a result, I brought these designs to life and took charge in coding the majority of the frontend features of our website using HTML/CSS. I set up our home page and created the navigation bar. In addition, I also coded the functionalities of the organization profile page so that users can see the information of each individual organization. This section shows their logo and a short description that was pulled from Firebase using Javascript. Users are also able to join the organization from this page by clicking the “Join Now” button and be paired with a buddy if they choose so. Lastly, I coded the organization roster pages so that administrators can see a list of their members.
The Process
TIMELINE
Our goal by the end of the month was to provide a minimum viable product version of tagAlong. This includes account creation and login, a list of university organizations (sorted in their respective categories), the buddy pairing system, a member roster page, profile pages, and organization creation. We also performed research on the business aspect of tagAlong throughout the month to prepare for our final pitch deck presentation.
During the first week, I sketched and created a medium fidelity wireframe on Figma of what our group wanted the website to look like. When we finalized the pages of our website, I worked on the brand identity of tagAlong which included the logo, color palette, and typography.

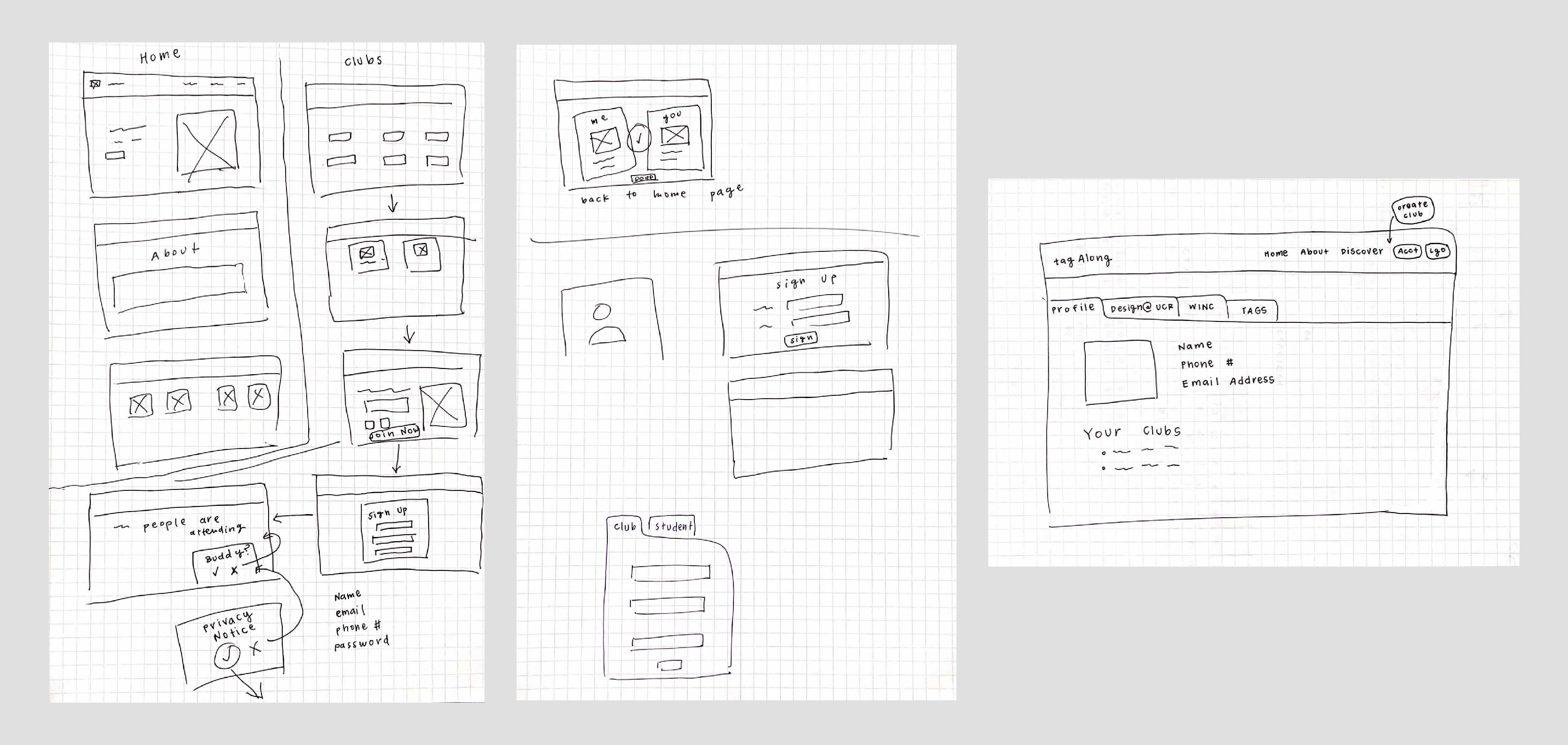
Wireframe Sketches

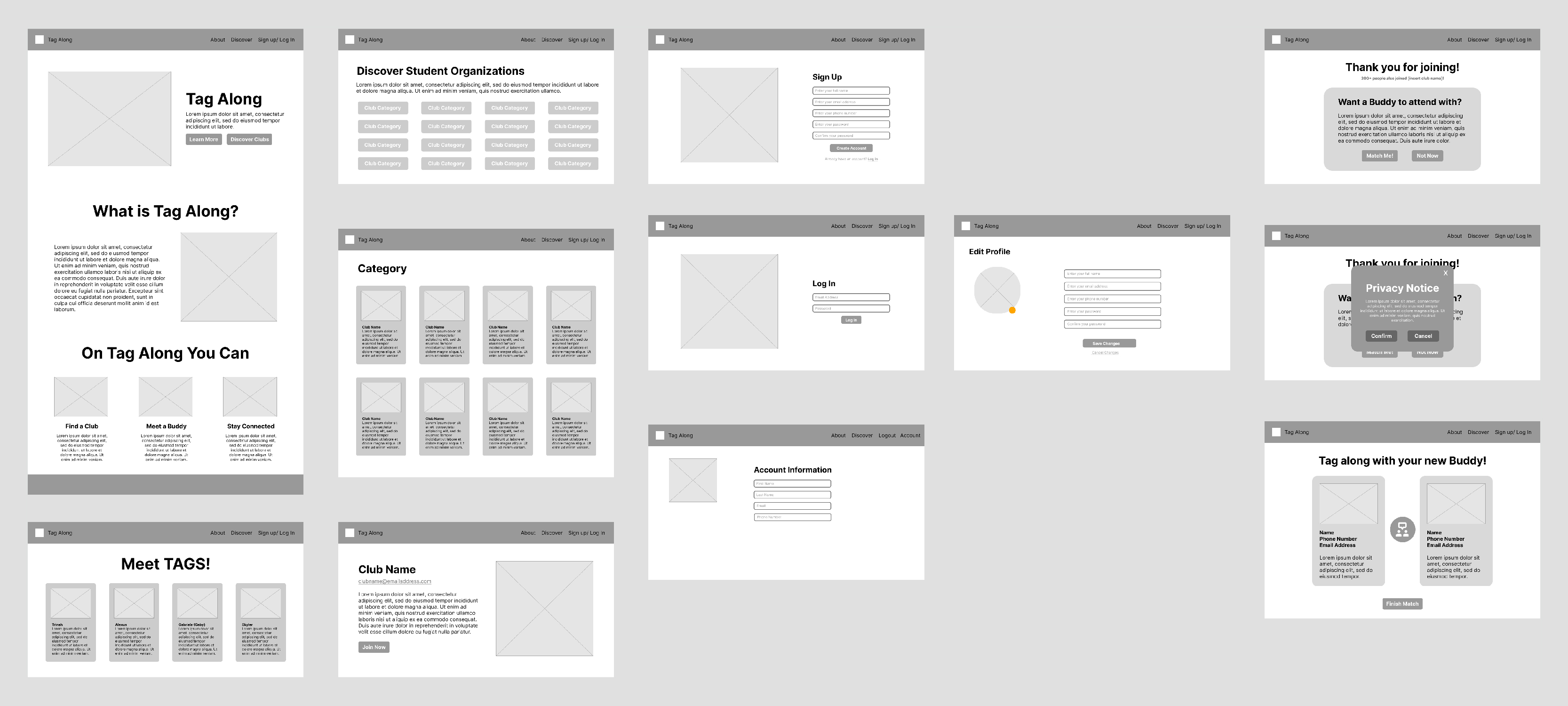
Medium Fidelity Wireframes
For the next two weeks, I simultaneously coded the styling of our website and the backend functions I was assigned to. I also assisted my team in styling their pages as well.

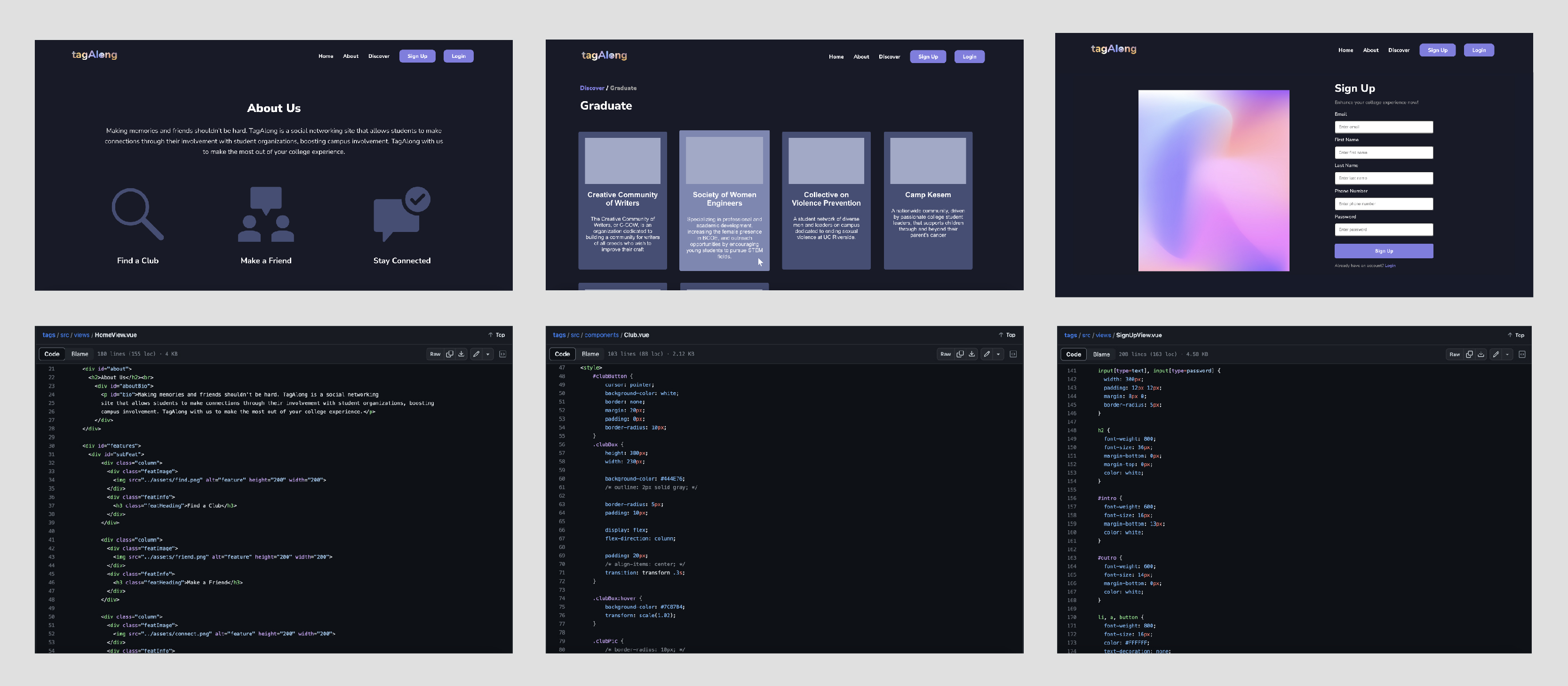
Some code snippets for pages I worked on
During our final week, we polished our pitch deck and finalized our individual tasks to prepare for our presentation and live demo. Check out the tagAlong website here (some MVP features are currently unavailable at this time) !

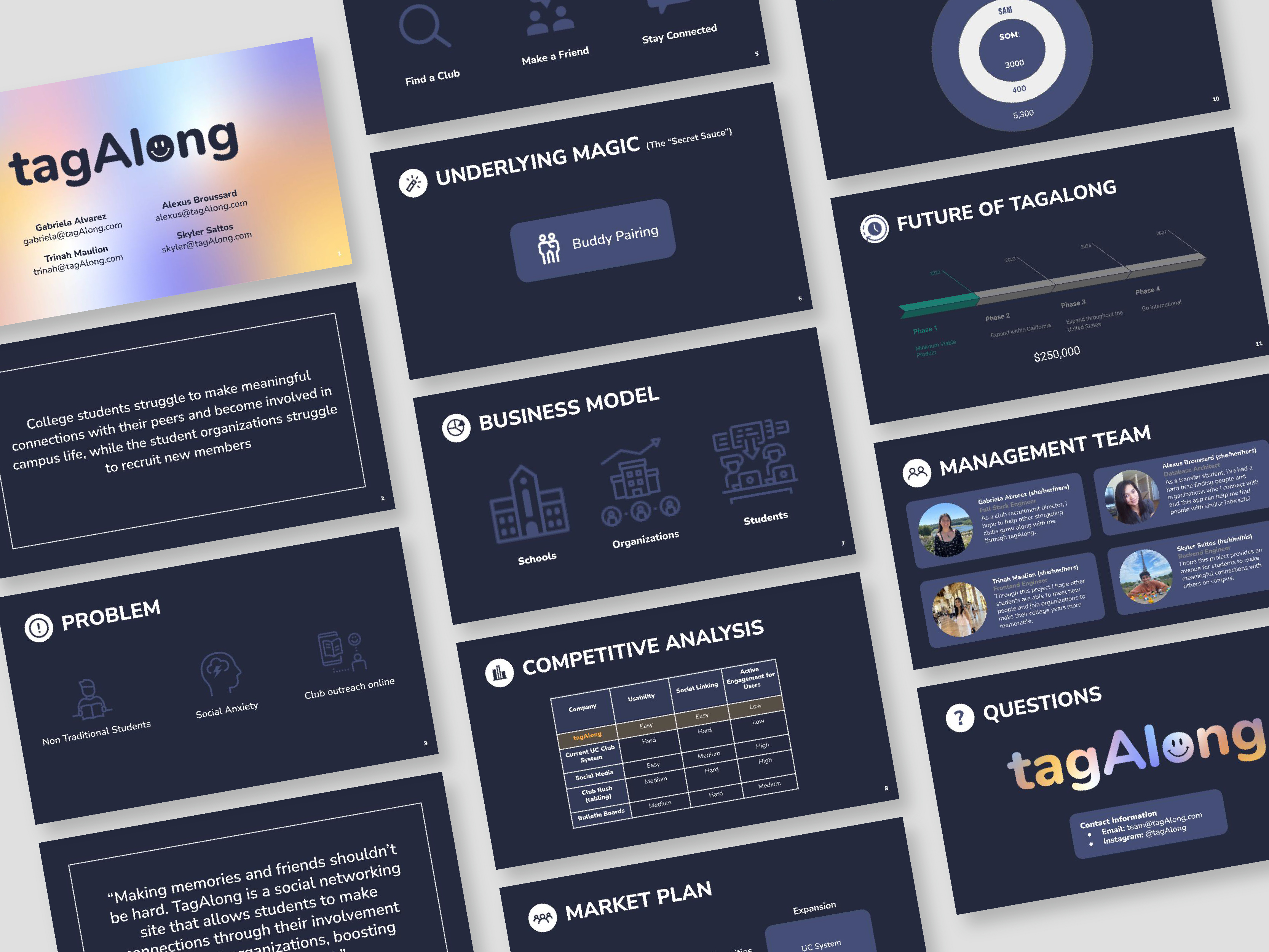
Final Pitch Deck
FUTURE OF TAGALONG
Although tagAlong is far from perfect, our team is proud of what we were able to create in such a short amount of time. When given another opportunity to develop our product further, we definitely would like to add more features for both students and organizations. We discussed implementing a chat feature for our buddy pairs and allowing admins to post upcoming events and announcements for their organization. We also hope to fix the responsiveness of our product to be viewable on different devices and fix some of the UI designs.
Teamwork makes the dream work!
REFLECTION & WHAT I LEARNED
This project was very exciting for me because it was the first time that I was able to work on a product from start to finish. It was also an idea I had during my freshman year of college and I'm glad that I was able to bring it to life. I learned how important it was to communicate with my team and ensure that everyone's input was being heard. Our ability to talk through our different points of view only made our team and product stronger.
*some MVP functionalities may be limited at this time*